Заняття 13. Timelines
Віталій Фрідман — головний редактор і дизайнер інтерфейсів Smashing Magazine

В основі кожного підручника історії та кожного спортивного заходу буде якась тимчасова шкала: потік історичних подій чи графік тенісних матчів, або, можливо, протокол боксерського матчу. Тож що як ви хочете дати своїм клієнтам уявлення про десятки подій, які відбуваються протягом певного проміжку часу?
Завдання 13:
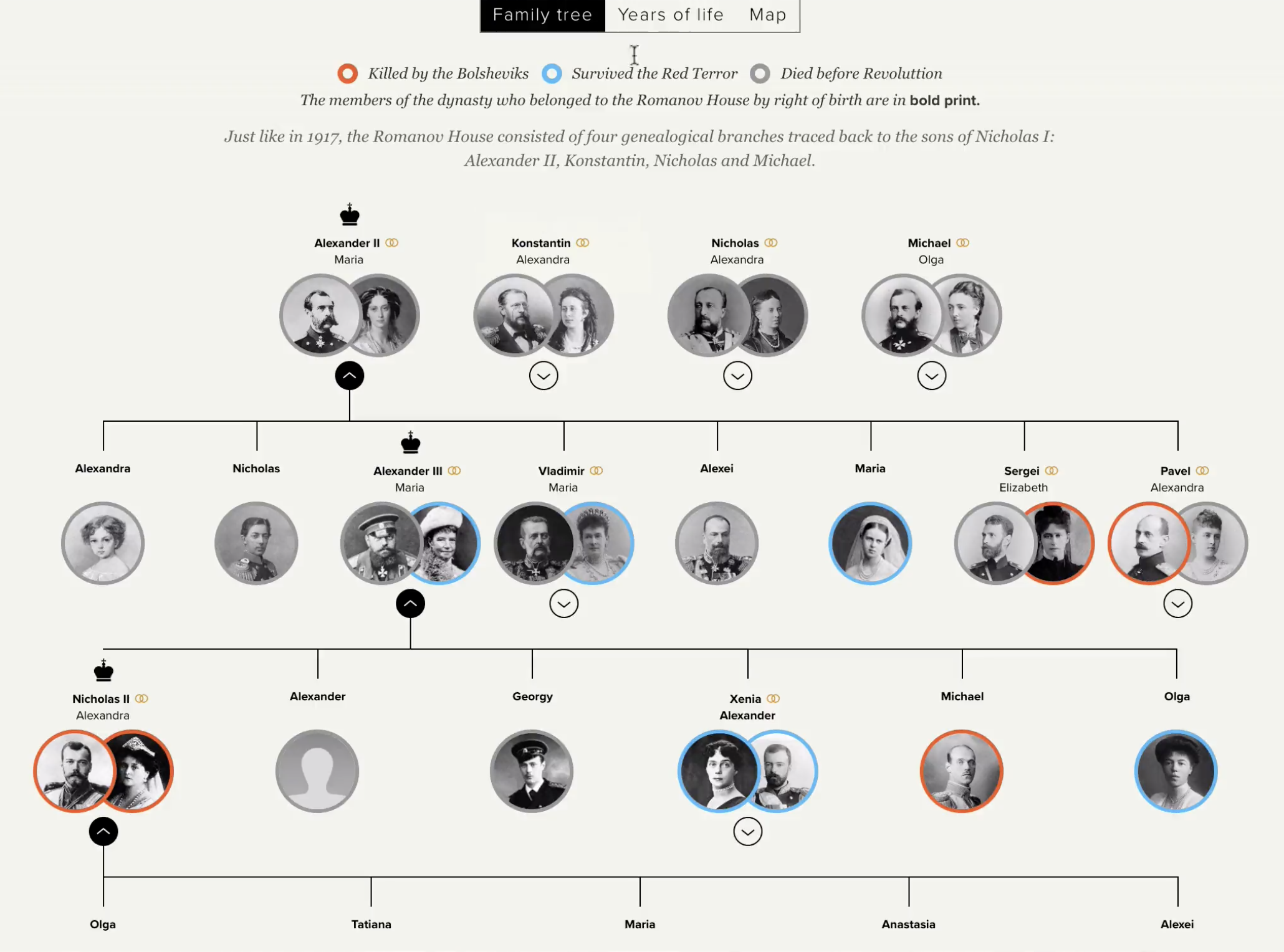
Ви працюєте над історичним вебсайтом, що присвячений генеалогічним деревам. Одне з них — дерево історії Романових, яке може містити до 4 рівнів вкладеності. Як би ви оптимізували роботу з мобільними пристроями, щоб можна було швидко дослідити дерево?

Завдання 14:
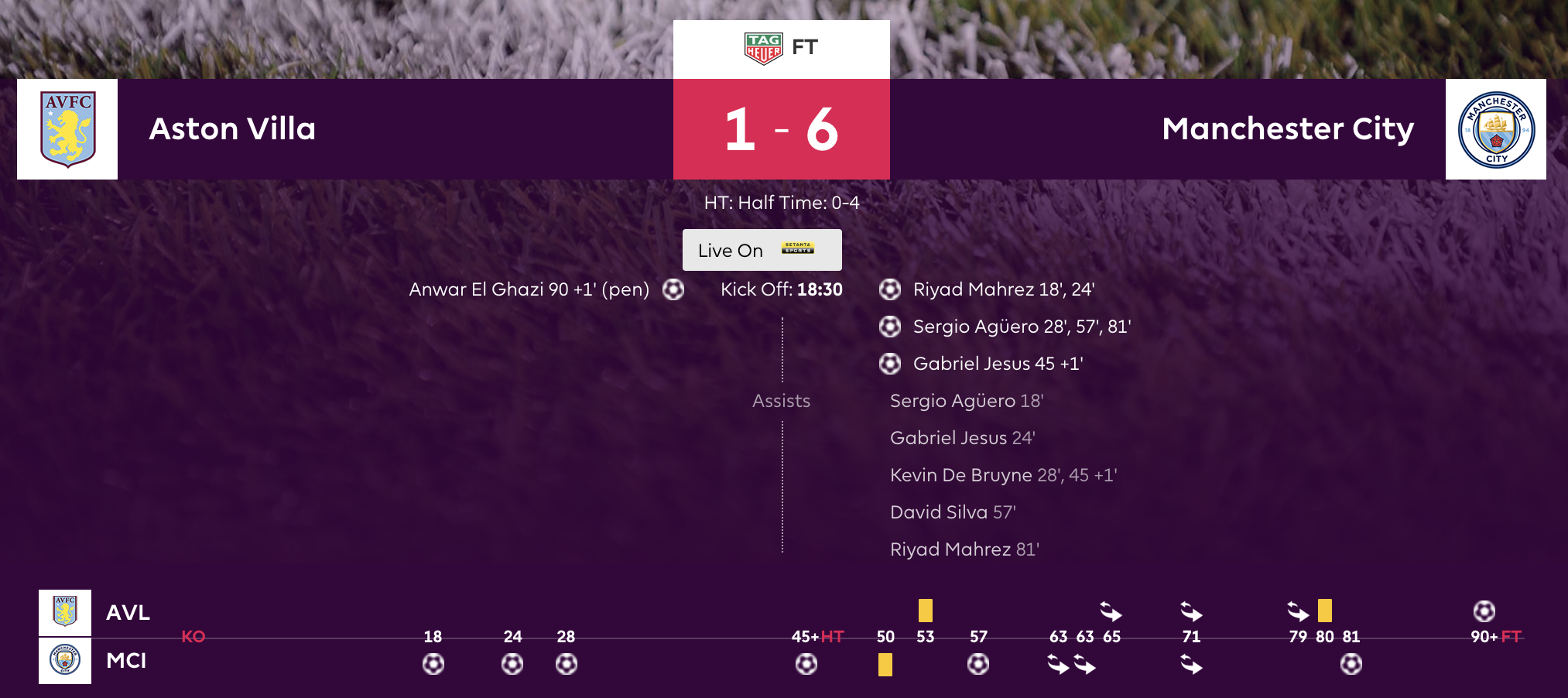
Ви працюєте на футбольному сайті Прем'єр-ліги. У кожного матчу є ігровий підпис, який виділяє дії у грі, включаючи жовті/червоні картки, заміни, голи, початкові очки тощо. Деякі ігри досить нудні, і нічого не відбувається, а інші — можуть бути дуже захопливими. На десктопі сайт показує тимчасову шкалу, яка містить усі події, збудовані по горизонталі. Під час натискання/торкання кожної події відображаються докладніші відомості про неї. Наша мета — відобразити цю тимчасову шкалу на екрані мобільного пристрою. Це є критично важливим для бізнесу: вони планують впровадити можливість ставок у реальному часі, тому швидкий доступ до навігації має вирішальне значення. Відобразіть два екрани: один з усією часовою шкалою, яка відображається на мобільному пристрої (гру завершено), і один з вибором 63-ї хвилини (гол).

Презентація до лекції тут.