Заняття 2. Tables
Віталій Фрідман — головний редактор і дизайнер інтерфейсів Smashing Magazine

Таблиці.
Для хорошої роботи з таблицями потрібен простір, і переважно горизонтальний простір, який не може надати мобільний інтерфейс. Як змусити столи добре працювати на вузьких екранах? Чи відкинемо ми їх зовсім? Давайте розглянемо кілька поширених методів, що дозволяють змусити таблиці працювати на різних екранах.
Завдання 2:
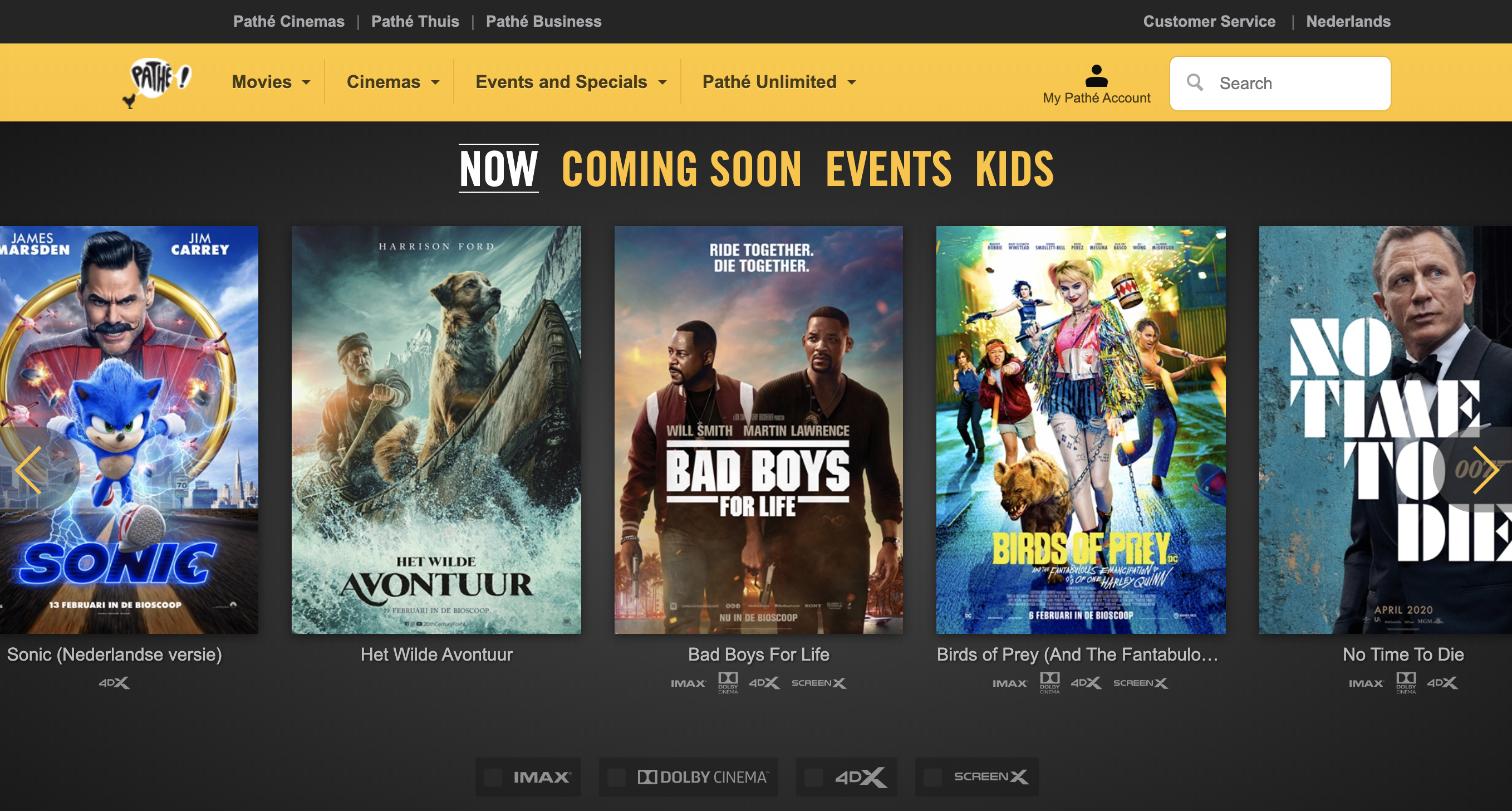
Ви працюєте у кіно. До свята німого кіно та старої класики власники сайту хотіли би провести редизайн. Ідея полягає в тому, щоб перетворити весь сайт на чорно-білий. Декоративні деталі в дизайні, що передають вінтажний стиль, будуть плюсом, але вони не обов'язкові. Створіть концепцію вибору фільмів в одному з кінотеатрів мережі: вам потрібно показати таблицю з усіма фільмами та часовими слотами, доступними в цьому кінотеатрі. Є 5 фільмів з 5 таймінгів для кожного.
Обмеження: використовуйте лише два кольори — чорний та білий.
Пам'ятайте, що пріоритетніше для користувача при виборі фільму.
Передбачте просту адаптацію мобільного інтерфейсу, рішення має бути звичним для користувачів усіх платформ.
Зробіть приклад мобільної та десктопної версії сайту. Не обмежуйтесь інформацією з уроку при виконанні завдання. Пам'ятайте, що всі завдання на курсі — багатогранні й торкаються не лише однієї теми.

Презентація до лекції тут.