Заняття 4. Seating Selection
Віталій Фрідман — головний редактор і дизайнер інтерфейсів Smashing Magazine

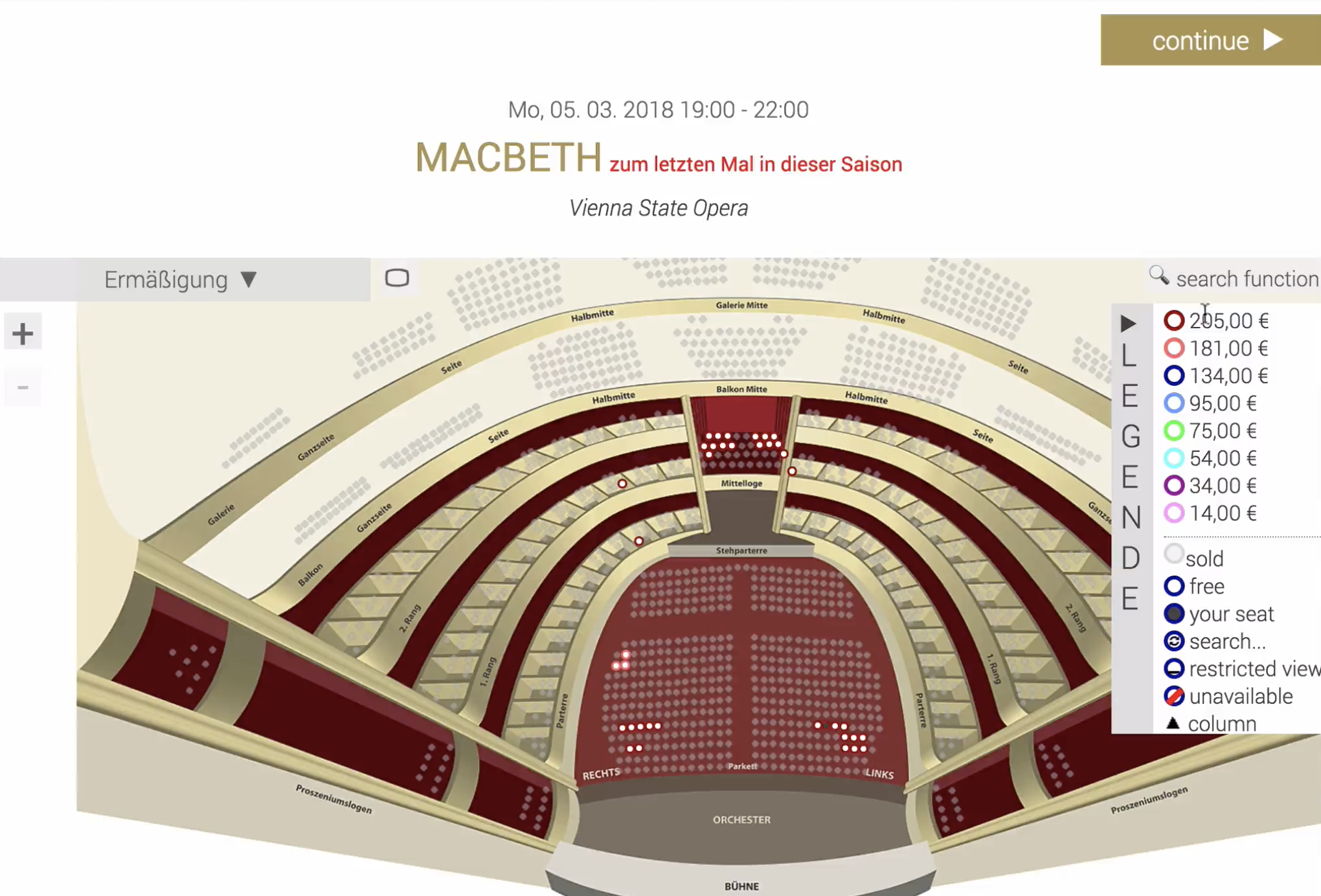
Уявіть, що ви продаєте квитки в кіно, на бейсбольний стадіон чи в оперний театр. Звісно, ви захочете надати своїм клієнтам огляд доступних місць, а також дозволити обрати найкраще місце. Завдання полягає у тому, щоб робити це добре на мобільних пристроях. Давайте поборемося з цим звіром!
Завдання 4:
Ви працюєте у Віденській опері. Передбачається, що клієнти зможуть обрати виставу на власний розсуд та забронювати квитки онлайн. Ви отримали багато скарг щодо незручності навігації на мобільному телефоні. Клієнти не розуміють карту театру і не можуть визначити, наскільки гарними будуть враження з точки зору акустики та перспективи, тому не купують квитків. Також вони не розуміють, як купити кілька квитків у різних частинах зали. Допоможіть їм!
Віденський оперний театр розрахований на 1200 місць та займає 6 поверхів. Подумайте про фільтри, навігацію та доступ до кожного поверху та сектора. У вас різні рівні цін на квитки, а також знижки для дітей і літніх відвідувачів. Продемонструйте декілька кейсів: екран, коли користувач лише потрапляє у вибір поверху та місць, екрани вибору та бронювання, екран докладної інформації про місце. Нас цікавить лише мобільна версія.
Не обмежуйтесь інформацією з уроку при виконанні завдання. Пам'ятайте, що всі завдання на курсі — багатогранні й торкаються не лише однієї теми.
Презентація до лекції доступна за посиланням.