О курсе
Логичное продолжение курса Web Design Beginning. За три месяца перейдем от создания базовых лендингов к работе над сложными сайтами и e-commerce проектами. Научимся презентовать работу клиенту и аргументировать собственные дизайн-решения.
Во время учебы освоим основные техники, принципы и методологии веб дизайна. Углубим знания по типографике, композиции макетов и работе с цветом. Поработаем с анимацией и сложными интерфейсами. Узнаем, как работать с документацией и передавать макеты на верстку.
Начинаем учебу с первыми проектами в портфолио, заканчиваем — с целостным пониманием процесса создания дизайна сайта, опытом работы с реальным заказчиком и расширенным арсеналом визуальных приемов. Все это можем использовать для поиска первой работы веб дизайнером или маркетинг дизайнером.
8 925 грн/мес. при оплате частями
Программа курса

-
Типографика
- Учимся играть со шрифтами и выигрывать. Как подобрать шрифт. Правила хорошего набора.
-
Ведение проектов в Figma
- Обзор функций. Компоненты, стили (текст, цвет, тень), порядок в документе.
-
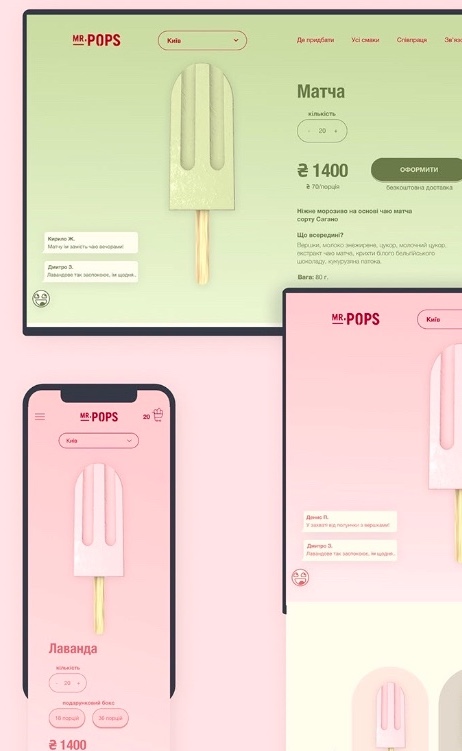
Лендинг
- Что это и зачем. AIDA.
-
Иконки и модульные сетки
- Что такое сетки и какие бывают виды. Анатомия. Как нарушать правила сеток правильно.
-
Адаптивный дизайн
- Преимущества адаптивного дизайна сайта. Что такое брейкпоинты. Сетки, типографика и колонки в адаптивном макете.
-
Идеи
- Где и как их искать.
-
Работа с клиентом
- Клиент = коллега. Что такое бриф и как брифовать клиента правильно и понятно. Как презентовать свою работу.
-
Mindmap и прототипирование
- Собираем структуру сайта и делаем первые прототипы.
-
Базовая e-commerce структура. Архитектура
- Инструменты продаж в e-commerce. Особенности больших и маленьких магазинов. Варианты реализации проектов.
-
Навигация, каталог, фильтрация
- Карточка и страница товара. Корзина и чекаут.
-
Auto Layout + Smart Animate
- Концепция, строение, применение.
-
Студия, продукт или фриланс
- Особенности каждого пути и как выбрать свой.
-
Как собрать портфолио
- Общение с HR и правила идеального собеседования.
Как проходит обучение

Видеолекции и вебинары
По вторникам и четвергам вы получаете доступ к видеолекциям, а по понедельникам и пятницам в 19:30 проходят живые созвоны с кураторами и группой.
Real-life задания и курсовой проект
У нас действует Practicult — культ практики. Поэтому вы будете выполнять много сложной домашки из реальных рабочих будней. Have fun & survive.
Регулярный фидбек
У нас нет базовых и премиум режимов. Только премиум, всегда. Получите от куратора все. И, да, десятая итерация — это нормально.
Сертификат за дело
Выдаем только тем, кто своим потом, временем и силами его заслужил.
ГРАФИК
Старт
29 мая 2023
Вебинары
по понедельникам и пятницам в 19:30
Видеолекции
по вторникам и четвергам
Курс для вас, если вы

Веб дизайнер с опытом
Уже делали самостоятельные проекты, но чувствуете, что вам не хватает базы и практических навыков.
Выпускник курсов
Портфолио
нужно иметь портфолио с веб-сайтами или несколько собственных проектов (не обязательно реальных)
Время
10-12 часов в неделю на выполнение домашних заданий
Софт
Figma / Sketch / Adobe Photoshop
Язык обучения
украинский и русский
Вопросы

Какие навыки нужны для поступления на курс?
Нужно уметь работать с любым из следующих графических редакторов: Figma, Sketch, Adobe Photoshop. Также понадобится наличие несколько ваших работ (не обязательно реализованных, это могут быть учебные проекты).
С какими инструментами будем работать на курсе?
В большинстве случаев будем использовать Figma.
Вебинары будут записываться?
Будут. Но лучше выделите время, чтобы присоединяться к ним онлайн — будет интересно.
Сколько будет проектов?
За время обучения мы выполним два курсовых проекта для реальных заказчиков.
А сертификат будет?
Мы выдадим вам сертификат при условии выполнения 70% домашних заданий и успешной сдачи курсового проекта.
Что, если мне не понравится?
Мы сможем вернуть вам деньги в течение 7 дней от даты старта курса.