Заняття 12. Feature Comparison
Віталій Фрідман — головний редактор і дизайнер інтерфейсів Smashing Magazine

Швидше за все, ви дозволите своїм клієнтам обрати один із варіантів вашого продукту. Однак, щоб вибрати один із них, їм потрібно мати можливість легко їх порівнювати. І ваше завдання — швидко довести їх до продукту, який їм сподобається. Як ми цього досягаємо, особливо коли маємо сотні характеристик для порівняння?
Завдання 11:
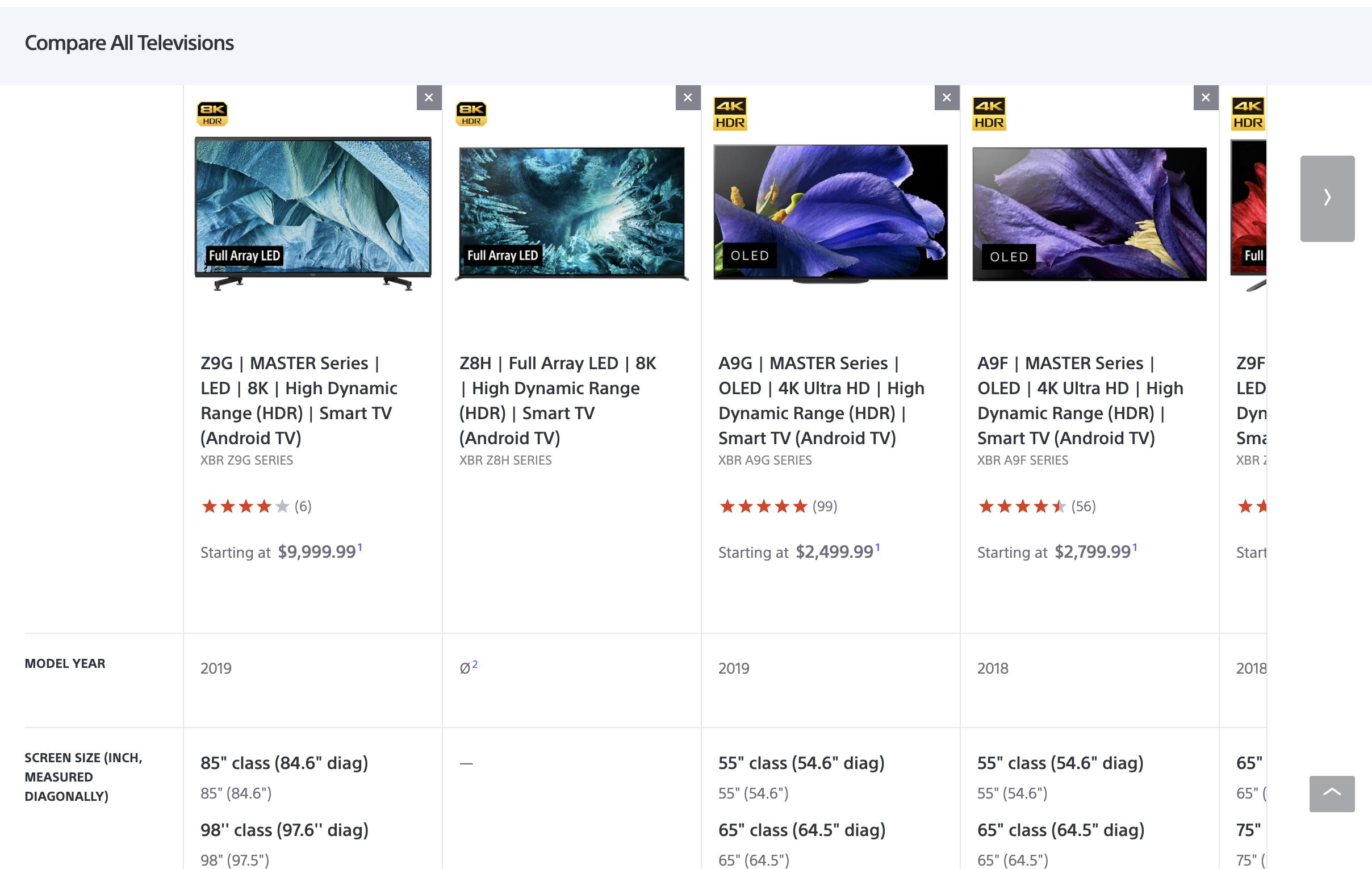
Ви працюєте з Sony.com. Одна з важливих функцій на сайті — порівняння характеристик товарів. Уявіть, що покупець додав 5 телевізорів для порівняння на своїх мобільних пристроях. Наша мета — швидко залучити клієнта до вибору, який йому найбільше підходить, і дати можливість купити, не переходячи на сторінку товару, що сподобався.
Що ви знаєте про користувачів:
— Користувачі не завжди підковані технічно і не розуміють, що означають певні параметри, їм треба допомогти.
— Користувачі не завжди хочуть бачити однакові параметри, іноді їм потрібно подивитися лише відмінності.
— Користувачі хочуть міняти місцями товари для порівняння, щоб мати можливість порівняти цікавішу пару товарів один з одним.
— Користувачі хочуть купити товар одразу, не повертаючись на сторінку товару.
Усі кейси мають бути реалізовані на мобільній версії та десктопі. Не обмежуйтесь інформацією з уроку при виконанні завдання. Пам'ятайте, що всі завдання на курсі — багатогранні й торкаються не лише однієї теми.

Завдання 12 (додаткове):
Як би ви спроєктували інтерфейс для порівняння товарів у месенджері? Розробіть дизайн для порівняння функцій телевізорів, аналогічно до попереднього прикладу Sony.com, але тільки з інтерфейсом месенджера. Використовуйте улюблений месенджер та уявіть у ньому бота-консультанта, який за допомогою кількох команд складе вам список порівняння всіх телевізорів за тими самими параметрами й обмеженнями, що і на десктопі. Тут реалізація інтерфейсу лише під мобільні пристрої.

Презентація до лекції тут.